Что дает Photoshop 4.0 для анимации GIF-файлов
Три качественные особенности программы Photoshop 4.0 и одна из его новинок оказывают неоценимую помощь при создании GIF-анимаций. К числу этих особенностей относятся, в порядке важности, следующие: слои, каналы и координатная сетка. Упомянутой новинкой является, разумеется, палитра Actions (Операции).
Слои позволяют легко выполнять то, что составляет основу традиционной мультипликации, - снятие калек. Процедура снятия калек получила свое название от прозрачной бумаги - кальки, которую мультипликаторы накладывали поверх каждого готового кадра, чтобы правильно изобразить очередную фазу движения в следующем кадре. В последующем вместо кальки для тех же целей стала использоваться целлулоидная пленка.
Поскольку в программе Photoshop можно создать сколько угодно копий отдельного слоя изображения и иметь возможность одновременно видеть, что изображено на всех этих слоях вплоть до слоя заднего плана, оказывается очень легко сформировать последовательность кадров, имитирующих движение одного или нескольких объектов относительно фона. Можно также с легкостью создавать объекты с асимметричными движениями. Например, руки и ноги человека могут при воспроизведении движения перемещаться с разной скоростью. Или, скажем, объект должен двигаться в определенном направлении (вдоль заданной "траектории"), а части объекта должны при этом двигаться независимо от его перемещения в целом.
Если вы уже делали попытки создания анимаций, то знаете, что этот процесс быстро становится очень сложным. Неудивительно, что мультипликаторы из студии Диснея тратили годы упорного труда на подготовку перед тем, как достигали мастерства. Вот, однако, хорошая новость: наиболее эффективные Web-анимации - те, что проще и короче других. Очень удачную Web-анимацию можно создать, просто заставив объект растворяться или возникать в кадре методом наплыва, вращаться или скользить. Это можно сделать, даже будучи новичком.
Следующее упражнение заставит фотографию постепенно возникать на странице и так же постепенно исчезать. В этой анимации всего пять кадров, но она выглядит вполне представительно, поскольку кадры повторяются вновь и вновь.
1. Откройте файл portrait.tif, находящийся на сопровождающем книгу компакт-диске. Чтобы упростить выравнивание отдельных элементов, это изображение имеет размер в два раза больше того, который оно должно иметь в итоге.
2. Выберите команду меню Window <>Show Layers (Окно <>Показать Слои). В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). В появившемся окне диалога назовите слой Layer 1. Щелкните на строке слоя Layer 1 в палитре Layers (Слои) правой кнопкой мыши (используйте в системе Mac OS) и выберите команду Duplicate Layer (Повторить слой) в контекстном меню. Назовите новый слой Layer 2.
3. Выделите слой заднего плана Background. Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение в окне документа. Нажмите клавишу D, а затем X, чтобы основным цветом стал белый. Затем нажмите клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows). Слой зальется белым цветом.
4. Сделайте слой Layer 1 невидимым, щелкнув на значке Show/Hide Layer (Показать/Скрыть слой) в виде глаза, расположенном слева от наименования слоя в палитре Layers (Слои). В меню палитры Layers (Слои) выберите команду New Layer (Создать слой). В окне диалога назовите слой Temporary. Залейте новый слой белым цветом, нажав клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows). Выключите все оставшиеся слои, щелкая на соответствующих значках Show/Hide Layer (Показать/Скрыть слой).
5. Сделайте видимой сетку, чтобы облегчить точное размещение выделенных областей. Выберите команду View <>Show Grid (Вид <>Показать сетку), а затем - View <>Snap to Grid (Вид <>Привязать к сетке). Для целей этого упражнения нам потребуется создать полосатую структуру. Кстати говоря, можно использовать готовый узор из вертикальных полос, полученный методом сканирования фотографии или взятый из коллекции векторной графики; мы же собираемся научиться способу создания собственного аналогичного узора просто в целях общего развития.
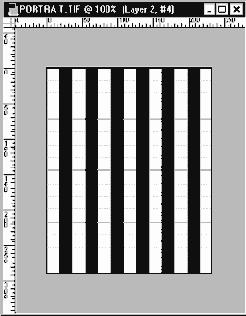
6. Нажмите клавишу M, чтобы выбрать инструмент Marquee (Область). Растяните высокую, вытянутую прямоугольную рамку, занимающую сверху донизу одну из полос координатной сетки. Затем нажмите клавиши Cmd+Delete в системе Mac OS (Ctrl+Backspace в системе Windows), чтобы залить выделенную область черным цветом. Поместите указатель мыши внутрь выделенной области и перетащите выделяющую рамку вправо от черной полосы на расстояние, равное ее ширине. Вновь нажмите клавиши Cmd+Delete в системе Mac OS (Ctrl+Backspace в системе Windows), чтобы залить выделенную область черным цветом. Продолжайте аналогичные действия, пока весь слой не будет покрыт черными вертикальными полосами, как показано на рис. 12.17.

Рис. 12.17.
Полосатая структура, нарисованная при помощи координатной сетки программы Photoshop в режиме Snap to Grid (Привязать к сетке)
7. Убедитесь в том, что временный слой с наименованием Temporary все еще выделен. Переключитесь на палитру Channels (Каналы) и выделите канал зеленого компонента Green. В меню палитры Channels (Каналы) выберите команду Duplicate Channel (Повторить канал). Назовите новый канал #4.
8. Снова переключитесь на палитру Layers (Слои). Проверьте, чтобы временный слой был выделен. Нажмите клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows), чтобы залить выделенную область белым цветом. Далее этот слой будет использоваться только для того, чтобы заслонить лежащие под ним слои и позволить нам лучше видеть, что будет делаться на последующих шагах.
9. Перейдите обратно к палитре Channels (Каналы). Выделите канал #4 и щелкните на кнопке Load channel as selection (Загрузить канал как область) в нижней части палитры. Вернитесь вновь к палитре Layers (Слои) и выделите слой Layer 2.
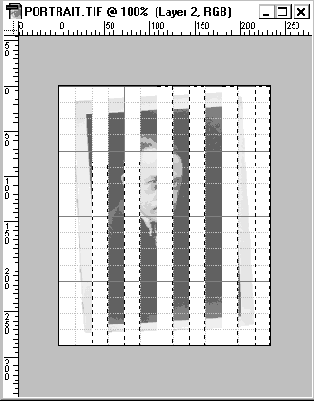
10. Нажмите клавишу Delete/Backspace. Половина изображения в пределах выделенных полос будет стерта, как показано на рис. 12.18. В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). Нажмите примерно пять раз клавишу Стрелка Вправо, а затем снова нажмите клавишу Delete/Backspace. Теперь от портрета останется еще меньше. Продолжайте указанные действия, пока от портрета не останется ничего.

Рис. 12.18. Портрет постепенно исчезает
11. Удалите временный слой, перетащив его строку поверх кнопки Delete Current Layer (Удалить текущий слой) со значком в виде мусорного бачка. Откройте программу анимации GIF-файлов (некоторые из таких программ описаны ниже). Копируйте в программе Photoshop один слой изображения за другим и вставляйте их в последовательные кадры программы анимации.
