Создание органов регулировки громкости и баланса звука

Автор: Джо Джейбон
В этом уроке вы узнаете, как создавать ползунки, позволяющий регулировать громкость звука и баланс колонок в Flash.
Я написал урок в лучших традициях объектно-ориентированного программирования и решил опустить подробности кода, могущие шокировать непосвященных. Надеюсь, что под рукой у вас будет любимый справочник по ActionScript.
Для наглядности я разбил процесс на четыре этапа:
- создание ползунка;
- добавление ActionScript;
- создание и связывание звукового объекта;
- отображение положения ползунка.
Создание ползунка
1. Создание кнопки.
Сначала нам нужно будет создать кнопку-символ и врезать ее в клип (чтобы можно было ее перетаскивать), а затем внедрить этот клип в еще один (чтобы получился ползунок).
Прим.: эти действия должно производиться не на таймлайне, а в библиотеке, в режиме редактирования символа.
Отройте библиотеку и создайте символ кнопки. Квадрат 30х30 вполне подойдет. Назовите его "button body" (основа кнопки).
Прим.: размер не имеет существенного значения, но убедитесь в том, что она отцентрирована. Добавьте состояния "наведение мыши" (over) и "нажато" (down) и установите для них разные цвета.
2. Создание перетягиваемой кнопки.
Наша кнопка должна двигаться, если ее тянуть мышью. Чтобы достичь этого, мы врежем символ кнопки в клип.
Откройте библиотеку и создайте новый клип (movie). Назовите его "drag button". Теперь перетащите символ кнопки в этот клип и отцентрируйте его.
На новой сцене кликните на символе кнопки правой кнопкой мыши и выберите Actions (действия). Откроется панель Object Actions (действия с объектом). Добавьте вот такой скрипт:

3. Теперь, когда у нас есть перетягиваемая кнопка, можно создать ползунок, регулирующий звук. Для этого мы врежем кнопку в еще один клип.
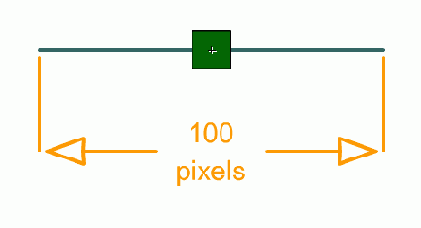
Снова заходите в библиотеку и создаете клип "slider". Добавьте еще один слой. Верхний слой "button" будет для ползунка, нижний ("bar")- для основы. Выберите слой "bar" и нарисуйте горизонтальную линию. С помощью панели свойств установите ее размер точно на 100 пикселей и с помощью панели выравнивания отцентруйте ее на сцене по вертикали и горизонтали.
Теперь выберите верхний слой и перетащите символ перетаскиваемой кнопки на сцену. С помощью панели свойств установите размеры 11х11 и отцентруйте кнопку. Получится что-то вроде этого:

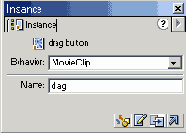
Осталось только дать имя символу. Выберите символ drag button и на панели символов введите имя - "drag".

С ползунком мы покончили.
Прим.: Вся работа на этом этапе производится в библиотеке, но ни в коем случае не в основном окне (окне таймлайна).
Добавляем ActionScript
После того, как мы закончили с ползунком, можно выйти из режима редактирования символа и вернуться в основное окно. Для этого нажмите Ctrl+E или кликните на сцене 1.
Создадим еще два дополнительных слоя. В одном из слоев будет текст, в другом - ползунок, в третьем - скрипты. Соответственно и назовем их "text", "sliders" и "scripts". Вот что у вас получится:

В слое "sliders" выберите 2 символа кнопок и разместите их друг над другом и выровняйте по вертикали. Выберите символ верхнего ползунка и на панели символов дайте ему имя "panSlider". Проделайте аналогичную процедуру с нижним символом, который будет регулировать громкость. Назовите его "volSlider".
Теперь нам нужно добавить к символам сценарии ActionScript. Кликните правой кнопкой на символе volSlider, вы берите в контекстном меню Actions и на панели Object Actions вставьте следующий сценарий ActionScript:
Повторите то же самое с panSlider, но вставьте этот скрипт:


Ползунки готовы к бою! Осталось только создать звуковой объект, которым они будут управлять.
Создание и связывание звукового объекта
В Flash 5 появились звуковые объекты (Sound object), которые позволяют регулировать многие параметры звука, в т.ч. громкость и баланс колонок. Еще одно нововведение: символы из библиотеки можно экспортировать в клип, не вставляя их в кадры. Это осуществляется инструментом связывания. Со связывания мы и начнем.
В материале урока есть маленький звуковой файл tack1. Откройте библиотеку и кликните правой кнопкой на файле tack1. В контекстном меню выберите "linkage" (связывание).

Появится диалоговое окно Symbol Linkage Properties (параметры связывание символа). Отметьте радиокнопку Export this symbol (экспортировать символ) и введите имя myMuzak. Имя позволит ссылаться на звуковой символ.

Осталось создать звуковой объект. Его нужно инициировать на первом кадре клипа. Дважды кликните на первом кадре - откроется панель Frame Actions (действия с кадрами). Введите следующее:

Первая строка создает звуковой объект "mySound".
Вторая - связывает myMuzak с mySound.
Третья - определяет, что mySound начнется с первого кадра и повторится 999 раз.
Опробуйте клип. Звук и баланс должны изменяться, когда вы перемещаете ползунки.
Отображение положения ползунков
И напоследок вставим два динамических текстовых поля, которые будут отображать значения звука и баланса. Создайте два динамических текстовых поля. Одну переменную назовите "panAt":

Вторую - "volAt":

Опробуйте клип. В двух текстовых полях будут отображаться значения ползунков.
Вот и все. Наслаждайтесь.
| Источник: flashkit |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
